FLEXSCHE TIPS①
こんにちは、安広です。今回はFLEXSCHEのTIPSをご紹介したいと思います。
ご存じのようにFLEXSCHEには大変多くの機能が組み込まれています。そういったものの中からちょっと便利、でももしかしたらあまり知られていないかもしれない、そんな機能や使い方をピックアップするコーナーです。あなたにとって有益な、知られざる機能がまだあるかもしれませんよ。
- 同期スクロールキー
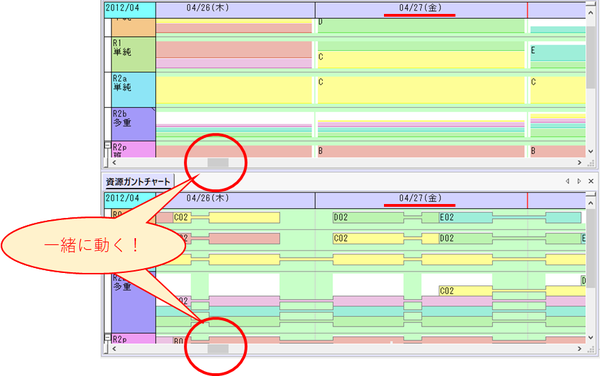
 2つ時系列チャートで表示日時を連動できます。一方のチャート日時をスクロールすると、もう一方のチャートも同じ日時を表示することができます。拡大縮小も連動します。チャートを上下に分けて表示しているときに便利です。
2つ時系列チャートで表示日時を連動できます。一方のチャート日時をスクロールすると、もう一方のチャートも同じ日時を表示することができます。拡大縮小も連動します。チャートを上下に分けて表示しているときに便利です。
- 作業接続線を非表示に
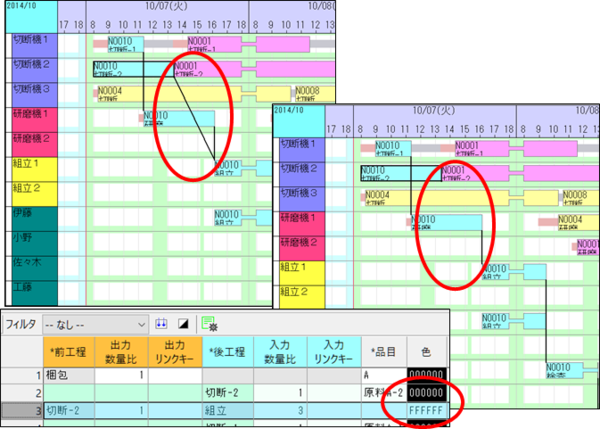
 チャートの設定「白色が指定された接続線を描画しない」をご存じですか?予め工程リンクに白色を指定しておくと、その作業間の接続線を非表示にすることができます。工程の繋がりが複雑だけで、チャート上にそれを表示すると接続線が煩雑になって見づらいといったときに有効です。
チャートの設定「白色が指定された接続線を描画しない」をご存じですか?予め工程リンクに白色を指定しておくと、その作業間の接続線を非表示にすることができます。工程の繋がりが複雑だけで、チャート上にそれを表示すると接続線が煩雑になって見づらいといったときに有効です。
- あらゆるメニューを自分好みに
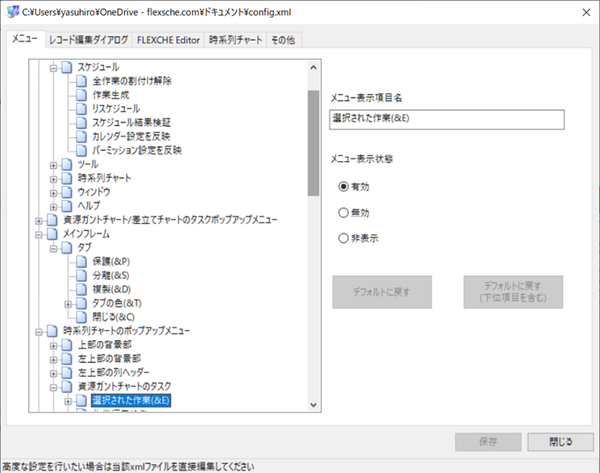
 設定ユーティリティを使ってconfig.xmlを編集すれば、メニュー項目に介入することができます。FLEXSCHE上の色々なところで表示されるポップアップ(右クリック)メニューの各項目が対象です。無効化・非表示化したり、メニュー項目名を変更したりできます。使わない機能を隠したり、より分かりやすい項目名に変更したり、ユーザーに特化した使い勝手を突き詰めましょう。※介入対象外のメニュー項目も一部あります。
設定ユーティリティを使ってconfig.xmlを編集すれば、メニュー項目に介入することができます。FLEXSCHE上の色々なところで表示されるポップアップ(右クリック)メニューの各項目が対象です。無効化・非表示化したり、メニュー項目名を変更したりできます。使わない機能を隠したり、より分かりやすい項目名に変更したり、ユーザーに特化した使い勝手を突き詰めましょう。※介入対象外のメニュー項目も一部あります。
- ツールバーカスタマイズ
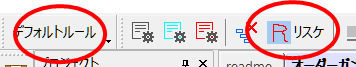
 ツールバーのボタンを入れ替えたり、追加したり、ツールバーを新しく作成したりできます。画像ではスケジューリングルールの実行ボタンを追加、リスケジュールボタンを差し替えしています。使い勝手を突き詰めましょう!
ツールバーのボタンを入れ替えたり、追加したり、ツールバーを新しく作成したりできます。画像ではスケジューリングルールの実行ボタンを追加、リスケジュールボタンを差し替えしています。使い勝手を突き詰めましょう!
- 作業移動後自動リスケ
独自の機能追加の多くは従来はアドインの開発が必要でした。アクション機能が登場してからは「ある程度」のことであればアドイン開発することなく標準設定の組み合わせで実現できるようになりました。
イベント種類:作業移動後
アクション内容:ルールを実行
といった設定を上手に作ってやれば、操作した作業の前後一連の作業だけ自動的に再計画させたり、といったことも可能です。
いかがでしたか?ご紹介した各項目に関する具体的な設定方法や使い方については、オンラインマニュアルを検索してみてください。赤字で書かれている語句がキーワードです。説明ページやサンプルなどがヒットします。
お困りなことや疑問等ありましたらぜひユーザーMLにてご質問ください。
不定期ではありますが今後も継続的にブログ上で取り上げていきたいと考えています。次回もお楽しみに!